Complementair kleurgebruik in vormgeving
De beoogde boodschap doeltreffend overbrengen
Datum van publicatie:
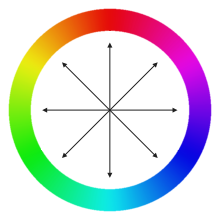
Het eerste dat ik op de kunstacademie leerde tijdens de schilderlessen was het gebruik van het kleurenwiel en specifieker het gebruik van complementaire kleuren.
Complementaire kleuren zijn kleuren die in het kleurenwiel tegenover elkaar staan. Als je deze “tegenovergestelde kleuren” in hetzelfde vlak bij elkaar brengt, dan versterken ze elkaars intensiteit, zonder dat de kleuren met elkaar gaan “vloeken”. Zet een blauwe kleur naast oranje en het blauw lijkt opeens “extra” blauw. Dit komt omdat de complementaire kleur alles bevat aan kleur wat in de andere kleur ontbreekt.
De beoogde boodschap doeltreffend overbrengen
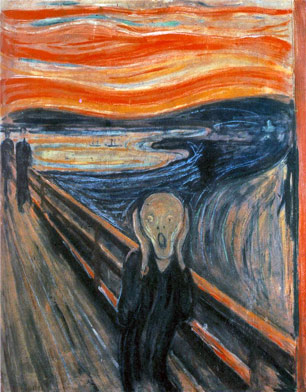
Om nog even bij de schilderkunst te blijven: een treffend voorbeeld van effectief gebruik van complementaire kleuren zien we in het viertal schilderijen De Schreeuw van de Noorse schilder Edvard Munch uit 1893; De combinatie van felle en zachte kleuren naast elkaar geven (onder andere) uitdrukking aan de traumatische ervaringen waarmee Munch worstelde in de tijd dat hij deze schilderijen maakte.
Bij Daisycon maken we evenwel geen kunst, maar het principe van complementair kleuren wordt ook hier toegepast in het ontwerp van de websites, banners en leadpagina’s voor de klanten van Daisycon. Het zwaartepunt ligt weliswaar op het maken van ontwerpen die in eerste instantie goed converteren, – hoe kan een ontwerp de beoogde boodschap doeltreffend overbrengen en de bezoeker probleemloos door het bestelproces leiden? – maar als het even mogelijk is combineren we dat met een aantrekkelijk, afgewogen ontwerp.
Complementair kleurgebruik vinden we bijvoorbeeld terug in het ontwerp van de call-to-action, de CTA, ofwel de (veelal grafisch vormgegeven) knop die de bezoeker moet verleiden het zojuist ingevulde formulier te versturen en daarmee zijn aankoop te bevestigen. Nu is er al heel veel geschreven over goede call-to-actions, dus menig online marketeer zal allang weten dat een van de belangrijkste regels van een goede CTA is, dat deze qua kleur duidelijk moet opvallen ten opzichte van de andere overheersende kleur(en) op de pagina.
Door in zo’n geval complementaire kleuren toe te passen, kunnen we het algemene ontwerp in de regel zowel contrastrijk én esthethisch aantrekkelijk maken. Ik vermeld er duidelijk ‘in de regel’ bij, omdat de gemiddelde marketeer ook wel zal weten dat bijvoorbeeld het gebruik van rode CTA’s in veruit de meeste gevallen niet valt aan te raden.
De waarde van complementaire kleurenparen
In het getoonde voorbeeld van een landingspagina die we recentelijk hebben ontwikkeld voor De Lotto, valt de donkerblauwe CTA duidelijk op ten overstaan van de overwegend gele omgevingskleur.
De gemakkelijkste manier om complementaire kleurenparen te vinden voor je website, blog, banners, et cetera, is door simpelweg twee kleuren te kiezen die tegenover elkaar liggen op het kleurenwiel. Je ziet dan bijvoorbeeld dat rood en cyaan een complementair kleurenpaar vormen, evenals groen en magenta. Er zijn nauwkeurigere methodes om complementaire kleurenparen te vinden, maar dat wordt een iets te technisch verhaal.
Nieuwsgierig geworden? Neem gerust contact op met de afdeling design van Daisycon om te kijken wat we voor je kunnen doen. Of lees hier meer over de diensten van de designafdeling van Daisycon.